1
 Хостинг со знаком качества
Хостинг со знаком качества
Официальный форум компании
Новости:
Форум открылся!
Здесь вы можете найти информацию
по интересующим вас вопросам!
В этом разделе можно просмотреть все сообщения, сделанные этим пользователем.
Страницы: [1] 2
2
Панель управления cPanel / Как упростить развертывание репозиториев GitHub на cPanel.
« : 29 Март 2021, 15:21:23 pm »
Чтобы использовать или делать что-либо в Git, вам нужны репозитории либо на вашем локальном компьютере, либо в вашей учетной записи GitHub, GitLab или bitbucket.
Вы хотите развернуть эти репозитории на своем реальном сервере через cPanel?
Вы использовали ручной метод загрузки своих репозиториев с GitHub, GitLab или Bitbucket, а затем загружали вручную через инструмент файлового менеджера cPanel?
Если ДА, мы покажем вам, как вы можете автоматически развернуть свои репозитории в cPanel, выполнив несколько простых шагов.
Если у вас есть соответствующие разрешения, вы можете разместить локальный репозиторий git с удаленным онлайн-репозиторием (Github/bitbucket и т. д.) в учетной записи cPanel.
Напоминание: Git - это Система Контроля Версий (Version Control System - VCS) с открытым исходным кодом, которая отслеживает истории и версии содержимого (файлов и каталогов). Она управляет изменениями в проекте без перезаписи какой-либо части проекта. Это позволяет разработчикам сотрудничать и работать над проектом одновременно.
Следующие шаги помогут вам с легкостью развертывать свои проекты и управлять ими.
A) На локальном компьютере (с помощью предпочитаемого текстового редактора)
1) Добавьте файл .cpanel.yml в корневую папку вашего репозитория и
2) Добавьте следующее в .cpanel.yml
3) Замените «cpanelUser» своим именем пользователя cPanel.
4) Добавьте, зафиксируйте и отправьте Git изменения в github.
B) В вашей учетной записи cPanel
1) Войдите в cPanel
2) Выберите "Git Version Control" в разделе "Файлы".
3) Нажмите СОЗДАТЬ
4) Скопируйте URL-адрес git клона в URL-адрес "Clone URL"
5) Скопируйте ссылку git clone
6) Введите путь к файлу репозитория (помните, что клонированный репозиторий предоставляет свой собственный каталог)
7) Введите имя репозитория, как оно будет отображаться в вашем интерфейсе cPanel.
 Нажмите "Create".
Нажмите "Create".
9) Перед вновь созданным репозиторием нажмите "Manage".
10) Нажмите “UPDATE FROM REMOTE”, чтобы получить последнюю версию репозитория с github или gitlab и т. д.
11) Вы получите сообщение об успешном завершении "Success: The system successfully updated the 'myProfile' repository".
12) Нажмите “DEPLOY HEAD COMMIT”. Эта команда помещает ваши изменения в копию репозитория, которая существует в вашей учетной записи cPanel.
13) Вы получите СООБЩЕНИЕ ОБ УСПЕХЕ, если оно успешно развернуто.
Теперь вы готовы развернуть свой первый репозиторий git на cPanel.
Вы хотите развернуть эти репозитории на своем реальном сервере через cPanel?
Вы использовали ручной метод загрузки своих репозиториев с GitHub, GitLab или Bitbucket, а затем загружали вручную через инструмент файлового менеджера cPanel?
Если ДА, мы покажем вам, как вы можете автоматически развернуть свои репозитории в cPanel, выполнив несколько простых шагов.
Если у вас есть соответствующие разрешения, вы можете разместить локальный репозиторий git с удаленным онлайн-репозиторием (Github/bitbucket и т. д.) в учетной записи cPanel.
Напоминание: Git - это Система Контроля Версий (Version Control System - VCS) с открытым исходным кодом, которая отслеживает истории и версии содержимого (файлов и каталогов). Она управляет изменениями в проекте без перезаписи какой-либо части проекта. Это позволяет разработчикам сотрудничать и работать над проектом одновременно.
Следующие шаги помогут вам с легкостью развертывать свои проекты и управлять ими.
A) На локальном компьютере (с помощью предпочитаемого текстового редактора)
1) Добавьте файл .cpanel.yml в корневую папку вашего репозитория и
2) Добавьте следующее в .cpanel.yml
Код: [Выделить]
---
deployment:
tasks:
- export DEPLOYPATH=/home/cpanelUser/public_html/
- /bin/cp -R * $DEPLOYPATH
3) Замените «cpanelUser» своим именем пользователя cPanel.
4) Добавьте, зафиксируйте и отправьте Git изменения в github.
B) В вашей учетной записи cPanel
1) Войдите в cPanel
2) Выберите "Git Version Control" в разделе "Файлы".
3) Нажмите СОЗДАТЬ
4) Скопируйте URL-адрес git клона в URL-адрес "Clone URL"
5) Скопируйте ссылку git clone
6) Введите путь к файлу репозитория (помните, что клонированный репозиторий предоставляет свой собственный каталог)
7) Введите имя репозитория, как оно будет отображаться в вашем интерфейсе cPanel.
 Нажмите "Create".
Нажмите "Create".9) Перед вновь созданным репозиторием нажмите "Manage".
10) Нажмите “UPDATE FROM REMOTE”, чтобы получить последнюю версию репозитория с github или gitlab и т. д.
11) Вы получите сообщение об успешном завершении "Success: The system successfully updated the 'myProfile' repository".
12) Нажмите “DEPLOY HEAD COMMIT”. Эта команда помещает ваши изменения в копию репозитория, которая существует в вашей учетной записи cPanel.
13) Вы получите СООБЩЕНИЕ ОБ УСПЕХЕ, если оно успешно развернуто.
Теперь вы готовы развернуть свой первый репозиторий git на cPanel.
3
Drupal CMS / Отправка данных формы в Telegram. Актуально для Drupal 7.
« : 05 Март 2021, 16:38:25 pm »
Отправка будет состоять из двух частей:
1) Создание группы и бота посылающего сообщения в группу Telegram.
2) Установка двух модулей, для CMS Drupal 7.
1) В поиске Telegram пишем "@BotFather" и входим к этому боту. Потом жмём "СТАРТ" или пишем "/start".
A) Затем пишем "/newbot" на что @Botather напишет "Alright, a new bot. How are we going to call it? Please choose a name for your bot." - это значит вам нужно ввести Имя бота(вводите и жмёте "Enter").
B) @BotFather напишет "Good. Now let's choose a username for your bot. It must end in `bot`. Like this, for example: TetrisBot or tetris_bot." - это он просит вас ввести название бота в которую в будущем будут посылаться сообщения с веб-форм сайта. Название должно заканчиваться на "_bot" или "Bot", например TetrisBot или tetris_bot. Вводите и жмёте "Enter".
С) Он напишет "Done! Congratulations on your new bot." и тому подобное. Вам нужно сразу обратить внимание на второй абзац вторую строку, которая идёт после "Use this token to access the HTTP API:". Будет что-то похожее на это - "234278612387:AjdsahDJSNfsjfdsj342jkIG:HJFui". Это тайный ключ, который никто не должен знать кроме вас и тех, кто должен знать.
D) Заходим к боту и пишем "/start".
Е) Далее заходите в настройки Telegram (3 полоски сверху - слева) и жмёте "Создать группу". Пишете название группы.
F) Заходите в профиль группы, которую создали в разделе "Е" и справа от надписи "Информация о группе" будут три точки, жмёте на них, выбираете "Добавить участников" и добавляете вашего бота, которого создали в пункте "А" и "B". В итоге должно в Группе быть 2 участника - Вы и Бот.
G) Потом пишем в чате Группы, которую вы создали в разделе "Е" - "/join @Ник_bot" или "/join @НикBot" исходя из того каким образом прописали его в разделе "В".
H) Далее идём в Браузер(GoogleChrome, Firefox, Internet Explorer, Opera или любой другой) и пишем в адресной строке
где "XXXXXXXXXXXXXXXXXXXXXX" - вы должны заменить на ваш секретный ключ, который нашли в разделе "С" и жмёте "Enter".
I) Появится непонятные для вас символы типа:
У вас возможно будет больше кода, а может и меньше. Вам из этого кода нужны цифры(если будет знак "-" перед цифрами, он тоже учитывается), которые идут после ("chat":{"id").
Что бы легче было найти в коде нужные цифры, нажимаете "Ctrl + F" - откроется в браузере сверху справа поле ввода поиска, в него вставляете ("chat":{"id") без круглых скобок и они подсветятся в коде и вот справа от них будут те самые цифры, запишите их куда-нибудь.
J) Когда вы записали цифры (у вас их может быть несколько или всего один и если один, значит это тот единственный правильный) - это ваш "Chat ID".
Если у вас их в коде было более одного, вам нужно найти нужный вам "Chat ID". Для этого в адресной строке браузера пишем:
[BOT ID KEY] заменяем на ваш ключ, который вы узнали в разделе "C".
[CHANNEL NAME] заменяем на один из ваших "Chat ID", которые вы записали в разделе "I".
Должно выглядеть примерно так:
Жмёте "Enter" и вам в Telegram придёт сообщение "test". Если сообщение пришло вашему боту, которого вы создали в разделах "А" и "В", тогда это не тот "Chat ID" и вам нужно в адресной строке заменить его на другой, что вы записали в разделе "I". Проверяете "Chat ID" до тех пор, пока ваш бот, созданный в разделах "А" и "В" передаст сообщение "test" в группу созданную в разделе "Е".
Ну в итоге мы имеем Ключ, который мы узнали в разделе "С" и правильный "Chat ID", который мы узнали в этом разделе. Записываем их или запоминаем.
2) Переходим на страницу - https://www.drupal.org/project/lc_telegram и устанавливаем модуль LC Telegram на наш сайт.
Переходим на страницу - https://www.drupal.org/project/lc_webform и устанавливаем модуль LC Webform на наш сайт.
Потом пишем в адресной строке после доменного имени:
Будет выглядеть так:
Появились два поля - "Bot Private Key" и "Chat id". В первый вставляем ключ, который узнали в разделе "С", а во второе поле вставляем нужные цифры, которые узнали в разделе "J". Жмём "Сохранить" внизу страницы.
Проверяем отправив что-нибудь через любую форму на сайте, результат приходит моментально. Хочу заметить, что на Telegram будут отправляться сообщения, даже если у вас не настроена на сайте отправка сообщений по почте.
Также вы можете выделять галочкой те веб-формы, от которых не хотите получать сообщения в Telegram пройдя по ссылке:
Вроде всё описал подробно и вы не должны запутаться, если будете всё по порядку делать, хотя запутаться можно конечно. Если возникли вопросы, пишите.
1) Создание группы и бота посылающего сообщения в группу Telegram.
2) Установка двух модулей, для CMS Drupal 7.
1) В поиске Telegram пишем "@BotFather" и входим к этому боту. Потом жмём "СТАРТ" или пишем "/start".
A) Затем пишем "/newbot" на что @Botather напишет "Alright, a new bot. How are we going to call it? Please choose a name for your bot." - это значит вам нужно ввести Имя бота(вводите и жмёте "Enter").
B) @BotFather напишет "Good. Now let's choose a username for your bot. It must end in `bot`. Like this, for example: TetrisBot or tetris_bot." - это он просит вас ввести название бота в которую в будущем будут посылаться сообщения с веб-форм сайта. Название должно заканчиваться на "_bot" или "Bot", например TetrisBot или tetris_bot. Вводите и жмёте "Enter".
С) Он напишет "Done! Congratulations on your new bot." и тому подобное. Вам нужно сразу обратить внимание на второй абзац вторую строку, которая идёт после "Use this token to access the HTTP API:". Будет что-то похожее на это - "234278612387:AjdsahDJSNfsjfdsj342jkIG:HJFui". Это тайный ключ, который никто не должен знать кроме вас и тех, кто должен знать.
D) Заходим к боту и пишем "/start".
Е) Далее заходите в настройки Telegram (3 полоски сверху - слева) и жмёте "Создать группу". Пишете название группы.
F) Заходите в профиль группы, которую создали в разделе "Е" и справа от надписи "Информация о группе" будут три точки, жмёте на них, выбираете "Добавить участников" и добавляете вашего бота, которого создали в пункте "А" и "B". В итоге должно в Группе быть 2 участника - Вы и Бот.
G) Потом пишем в чате Группы, которую вы создали в разделе "Е" - "/join @Ник_bot" или "/join @НикBot" исходя из того каким образом прописали его в разделе "В".
H) Далее идём в Браузер(GoogleChrome, Firefox, Internet Explorer, Opera или любой другой) и пишем в адресной строке
Код: [Выделить]
https://api.telegram.org/botXXXXXXXXXXXXXXXXXXXXXXX/getUpdatesгде "XXXXXXXXXXXXXXXXXXXXXX" - вы должны заменить на ваш секретный ключ, который нашли в разделе "С" и жмёте "Enter".
I) Появится непонятные для вас символы типа:
Цитировать
{"ok":true,"result":[{"update_id":708737546, "message":{"message_id":4,"from":{"id":126362603,"is_bot":false,"first_name":"\u0415\u0432\u0433\u0435\u043d\u0438\u0439","last_name":"\u041b\u0438","username":"Username","language_code":"ru"},"chat":{"id":126362603,"first_name":"\u0415\u0432\u0433\u0435\u043d\u0438\u0439","last_name":"\u041b\u0438","username":"Username","type":"private"},"date":1614853418,"text":"a"}},{"update_id":708737547, "message":{"message_id":5,"from":{"id":126362603,"is_bot":false,"first_name":"\u0415\u0432\u0433\u0435\u043d\u0438\u0439","last_name":"\u041b\u0438","username":"Username","language_code":"ru"},"chat":{"id":-366764396,"title":"Group title","type":"group","all_members_are_administrator s":false},"date":1614853543,"migrate_to_chat_id":-1001323304611}},{"update_id":708737548, "message":{"message_id":1,"from":{"id":1087968824,"is_bot":true,"first_name":"Group","username":"GroupAnonymousBot"},"sender_chat":{"id":-1001323304611,"title":"Group title","type":"supergroup"},"chat":{"id":-1001323304611,"title":"Group title","type":"supergroup"},"date":1614853543,"migrate_from_chat_id":-366764396}}
У вас возможно будет больше кода, а может и меньше. Вам из этого кода нужны цифры(если будет знак "-" перед цифрами, он тоже учитывается), которые идут после ("chat":{"id").
Что бы легче было найти в коде нужные цифры, нажимаете "Ctrl + F" - откроется в браузере сверху справа поле ввода поиска, в него вставляете ("chat":{"id") без круглых скобок и они подсветятся в коде и вот справа от них будут те самые цифры, запишите их куда-нибудь.
J) Когда вы записали цифры (у вас их может быть несколько или всего один и если один, значит это тот единственный правильный) - это ваш "Chat ID".
Если у вас их в коде было более одного, вам нужно найти нужный вам "Chat ID". Для этого в адресной строке браузера пишем:
Код: [Выделить]
https://api.telegram.org/bot[BOT ID KEY]/sendMessage?chat_id=[CHANNEL NAME]&text=test[BOT ID KEY] заменяем на ваш ключ, который вы узнали в разделе "C".
[CHANNEL NAME] заменяем на один из ваших "Chat ID", которые вы записали в разделе "I".
Должно выглядеть примерно так:
Код: [Выделить]
https://api.telegram.org/bot234278612387:AjdsahDJSNfsjfdsj342jkIG:HJFui/sendMessage?chat_id=123457374&text=testЖмёте "Enter" и вам в Telegram придёт сообщение "test". Если сообщение пришло вашему боту, которого вы создали в разделах "А" и "В", тогда это не тот "Chat ID" и вам нужно в адресной строке заменить его на другой, что вы записали в разделе "I". Проверяете "Chat ID" до тех пор, пока ваш бот, созданный в разделах "А" и "В" передаст сообщение "test" в группу созданную в разделе "Е".
Ну в итоге мы имеем Ключ, который мы узнали в разделе "С" и правильный "Chat ID", который мы узнали в этом разделе. Записываем их или запоминаем.
2) Переходим на страницу - https://www.drupal.org/project/lc_telegram и устанавливаем модуль LC Telegram на наш сайт.
Переходим на страницу - https://www.drupal.org/project/lc_webform и устанавливаем модуль LC Webform на наш сайт.
Потом пишем в адресной строке после доменного имени:
Код: [Выделить]
/admin/config/services/leadscapture/lc_telegramБудет выглядеть так:
Код: [Выделить]
https://Ваш-сайт.uz/admin/config/services/leadscapture/lc_telegramПоявились два поля - "Bot Private Key" и "Chat id". В первый вставляем ключ, который узнали в разделе "С", а во второе поле вставляем нужные цифры, которые узнали в разделе "J". Жмём "Сохранить" внизу страницы.
Проверяем отправив что-нибудь через любую форму на сайте, результат приходит моментально. Хочу заметить, что на Telegram будут отправляться сообщения, даже если у вас не настроена на сайте отправка сообщений по почте.
Также вы можете выделять галочкой те веб-формы, от которых не хотите получать сообщения в Telegram пройдя по ссылке:
Код: [Выделить]
https://Ваш-сайт.uz/admin/config/services/leadscapture/lc_webformВроде всё описал подробно и вы не должны запутаться, если будете всё по порядку делать, хотя запутаться можно конечно. Если возникли вопросы, пишите.
4
Панель управления cPanel / Установка Composer
« : 28 Январь 2020, 18:22:48 pm »
Как установить Composer на хостинг в cPanel
Composer - это инструмент для управления зависимостями в PHP. Он позволяет вам установить библиотеки, от которых зависит ваш сайт, и он будет устанавливать и обновлять их для вас. Composer не является менеджером пакетов как например Yum или Apt в linux. Он имеет дело с "пакетами" или библиотеками, но управляет ими на основе каждого проекта индивидуально, устанавливая их в каталог внутри вашего проекта. По умолчанию он никогда не будет устанавливать что-либо глобально. Таким образом, он является менеджером зависимостей.
ЧТОБЫ УСТАНОВИТЬ COMPOSER
1. Установите соединение по SSH. Следуйте инструкциям, приведенным в этой статье:
SSH:
ip: адрес вашего сервера (пример server1.ahost.uz)
port: 30151
login: cPanel login
passwd: cPanel passwd

2. Composer требует версию PHP 5.5+ не ниже. Поэтому вам нужно проверить версию php-v установленную на хостинге, например через терминал выполните:
# php-v

3. Если вам нужно изменить версию PHP, войдите в свою cPanel, перейдите в раздел Программное обеспечение и измените версию PHP:

4. Выберите версию 7.0 + из выпадающего меню и она установится:

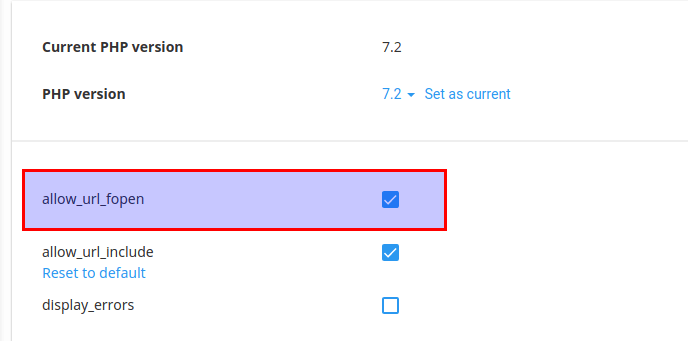
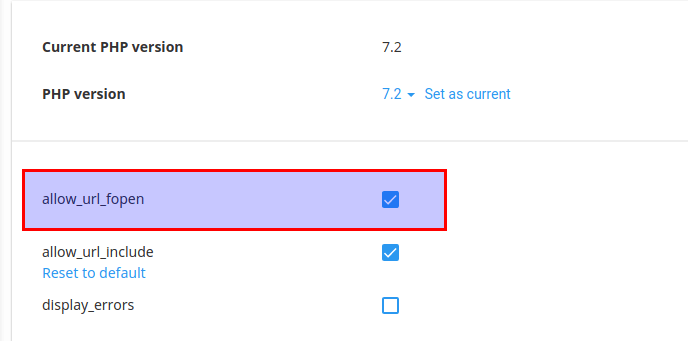
ПОЖАЛУЙСТА ОБРАТИТЕ ВНИМАНИЕ:
Composer требует allow_url_fopen.
Он включен по умолчанию для всех версий php на наших серверах. Тем не менее, вы можете проверить, включен ли он, перейдя к опциям PHP в меню выбрать версию PHP:

5. Затем перейдите в папку, в которую вы хотите установить Composer. В нашем примере мы установим Composer в composer.nixnet.uz:

6. Теперь вам нужно будет создать php.ini файл и некоторые значения в нем:
# nano php.ini
Теперь пропишите в неё приведённые ниже строки:
max_execution_time = 300
max_input_time = 300
memory_limit = 512M
suhosin.executor.include.whit elist = phar
detect_unicode = Off
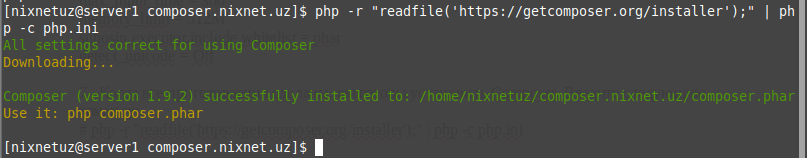
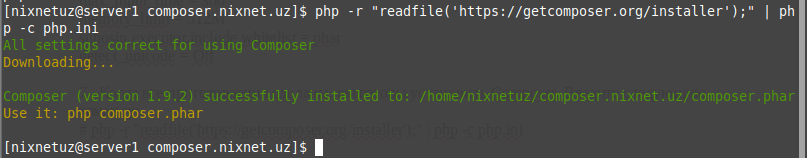
7. Когда все приготовления сделаны, вы готовы установить Composer. Введите следующую команду:
# php -r "readfile('https://getcomposer.org/installer');" | php -c php.ini

COMPOSER УСТАНОВЛЕН!
Для запуска команд Composer используйте:
php composer.phar или php -c php.ini composer.phar

Composer установлен и готов к работе!
Composer - это инструмент для управления зависимостями в PHP. Он позволяет вам установить библиотеки, от которых зависит ваш сайт, и он будет устанавливать и обновлять их для вас. Composer не является менеджером пакетов как например Yum или Apt в linux. Он имеет дело с "пакетами" или библиотеками, но управляет ими на основе каждого проекта индивидуально, устанавливая их в каталог внутри вашего проекта. По умолчанию он никогда не будет устанавливать что-либо глобально. Таким образом, он является менеджером зависимостей.
ЧТОБЫ УСТАНОВИТЬ COMPOSER
1. Установите соединение по SSH. Следуйте инструкциям, приведенным в этой статье:
SSH:
ip: адрес вашего сервера (пример server1.ahost.uz)
port: 30151
login: cPanel login
passwd: cPanel passwd

2. Composer требует версию PHP 5.5+ не ниже. Поэтому вам нужно проверить версию php-v установленную на хостинге, например через терминал выполните:
# php-v

3. Если вам нужно изменить версию PHP, войдите в свою cPanel, перейдите в раздел Программное обеспечение и измените версию PHP:

4. Выберите версию 7.0 + из выпадающего меню и она установится:

ПОЖАЛУЙСТА ОБРАТИТЕ ВНИМАНИЕ:
Composer требует allow_url_fopen.
Он включен по умолчанию для всех версий php на наших серверах. Тем не менее, вы можете проверить, включен ли он, перейдя к опциям PHP в меню выбрать версию PHP:

5. Затем перейдите в папку, в которую вы хотите установить Composer. В нашем примере мы установим Composer в composer.nixnet.uz:
6. Теперь вам нужно будет создать php.ini файл и некоторые значения в нем:
# nano php.ini
Теперь пропишите в неё приведённые ниже строки:
max_execution_time = 300
max_input_time = 300
memory_limit = 512M
suhosin.executor.include.whit elist = phar
detect_unicode = Off
7. Когда все приготовления сделаны, вы готовы установить Composer. Введите следующую команду:
# php -r "readfile('https://getcomposer.org/installer');" | php -c php.ini

COMPOSER УСТАНОВЛЕН!
Для запуска команд Composer используйте:
php composer.phar или php -c php.ini composer.phar

Composer установлен и готов к работе!
5
Joomla CMS / Настройка формы обратной связи - CMS Joomla 3.x
« : 25 Сентябрь 2019, 16:06:05 pm »В административной панели, во вкладке "Система" -> "Общие настройки", Вкладка "Сервер" -> "Отправка почты" > "Да".
Заполнить все поля, данные для заполнения высылаются автоматически на созданный почтовый ящик.
Более подробно показано в видео:
6
OpenCart CMS / Переход с http на https в CMS Opencart 3.x
« : 12 Сентябрь 2019, 16:56:52 pm »
1) В config.php и admin/config.php меняем HTTPS_SERVER с http на https.
2) Заходим в админку сайта и в вкладке "Система" -> "Настройки" -> "Сервер" находим "Использовать SSL" и ставим "Да".
3) Для того, чтобы не защищенный http адрес был не доступен, делаем перенаправление с http на https.
Видео в котором все наглядно показано:
2) Заходим в админку сайта и в вкладке "Система" -> "Настройки" -> "Сервер" находим "Использовать SSL" и ставим "Да".
3) Для того, чтобы не защищенный http адрес был не доступен, делаем перенаправление с http на https.
Видео в котором все наглядно показано:
7
Установка сайта на хостинг / Сайт сломался после установки на хостинг?
« : 09 Сентябрь 2019, 10:04:01 am »
Очень часто в Тех-Поддержку хостинговой компании (нашей компании) приходят обращения о поломке сайта после установки на хостинг, смене доменного имени, установки SSL-сертификата - перехода с протоколов http на защищённый https.
Хотелось бы в этой статье развеять слухи о вине компаний в данной поломке.
Допустим вам сделали сайт, или вы сами сделали сайт на локальном сервере(в основном это касается самописок и таких CMS как Joomla, OpenCart, Wordpress) и он назывался site.lc, а потом вы купили домен site.uz и загрузили на него ваши файлы и базу данных. И теперь получается адрес вашего сайта изменился с site.lc на site.uz, но никто не поменял ни в базе, ни в админке, ни в файлах новый путь к вашим страницам, картинкам и стилям(это касается и перехода с http на https). И если для Wordpress есть плагины для переноса сайта, то для самописок плагинов не существует. Также их нет для Opencart, Joomla, и других мало-известных CMS, но много примеров их переноса на хостинг вы можете найти в интернете.
Например вы установили сайт на хостинг по всем правилам и опять выходит ошибка в которой присутствует надпись Mysqli - это вероятнее всего означает, что вы не верно написали имя Базы данных или Пользователя или его пароль.
Также может возникнуть ошибка в виде неправильной версии PHP - вам следует проверить, совпадает ли версия на хостинге с той PHP версией, на которой был ваш сайт ранее. Детали о настройке PHP вы можете найти здесь.
Далее если видите ошибку 404 Nginx(обычно появляется, если вы перенесли домен в другую хостинговую компанию) - вполне вероятно вы не сменили NS записи или А-запись. Частая ошибка при переносе домена к другому регистратору, так как клиенты даже не подозревают, что это нужно сделать.
И так подведем итог:
1) Проверяем правильность подключения путей сайта.
2) Проверяем правильно ли подключен сайт к Базе данных (пути Баз данных и расширения).
3) Проверяем версию PHP на хостинге.
4) Проверяем и при необходимости меняем А-записи или NS записи.
P.S. Вы можете включить отображения ошибок сайта в настройке PHP. После запуска сайта можете их отключить (не зачем всем знать, какие у вас проблемы на сайте )
)
Хотелось бы в этой статье развеять слухи о вине компаний в данной поломке.
Допустим вам сделали сайт, или вы сами сделали сайт на локальном сервере(в основном это касается самописок и таких CMS как Joomla, OpenCart, Wordpress) и он назывался site.lc, а потом вы купили домен site.uz и загрузили на него ваши файлы и базу данных. И теперь получается адрес вашего сайта изменился с site.lc на site.uz, но никто не поменял ни в базе, ни в админке, ни в файлах новый путь к вашим страницам, картинкам и стилям(это касается и перехода с http на https). И если для Wordpress есть плагины для переноса сайта, то для самописок плагинов не существует. Также их нет для Opencart, Joomla, и других мало-известных CMS, но много примеров их переноса на хостинг вы можете найти в интернете.
Например вы установили сайт на хостинг по всем правилам и опять выходит ошибка в которой присутствует надпись Mysqli - это вероятнее всего означает, что вы не верно написали имя Базы данных или Пользователя или его пароль.
Также может возникнуть ошибка в виде неправильной версии PHP - вам следует проверить, совпадает ли версия на хостинге с той PHP версией, на которой был ваш сайт ранее. Детали о настройке PHP вы можете найти здесь.
Далее если видите ошибку 404 Nginx(обычно появляется, если вы перенесли домен в другую хостинговую компанию) - вполне вероятно вы не сменили NS записи или А-запись. Частая ошибка при переносе домена к другому регистратору, так как клиенты даже не подозревают, что это нужно сделать.
И так подведем итог:
1) Проверяем правильность подключения путей сайта.
2) Проверяем правильно ли подключен сайт к Базе данных (пути Баз данных и расширения).
3) Проверяем версию PHP на хостинге.
4) Проверяем и при необходимости меняем А-записи или NS записи.
P.S. Вы можете включить отображения ошибок сайта в настройке PHP. После запуска сайта можете их отключить (не зачем всем знать, какие у вас проблемы на сайте
 )
)
8
Joomla CMS / Немного о Joomla.
« : 19 Июль 2019, 15:08:56 pm »
Joomla — как Wordpress и Drupal имеет открытый доступ кода и расширенный функционал благодаря плагинам. Joomla занимает 2-ое место по распространённости среди бесплатных CMS.
Удобна в использовании.
Возможно установить автономно, имеется русский язык, интерфейс понятен и прост — разобраться можно посидев часика три в изучении Административной панели. Очень легко настраивать тематические разделы по местам на сайте.
Главные преимущества Joomla:
Внешний вид у Joomla может быть каким захотите - в интернете вы можете найти тысячи бесплатных тем и даже готовых сайтов благодаря чему CMS и пользуется популярностью. Многие компании по созданию сайтов не брезгуют пользоваться готовыми решениями.
Поисковая оптимизация (SEO)
Минимальные настройки по SEO вы можете сделать прямо с админки. Напишите название сайта, ключевые слова и описание, включите ЧПУ и переадресацию, включите индексацию.
Но эти манипуляции лишь помогут поисковой системе ввести вас в список сайтов. Если вы хотите попасть на первые страницы поисковиков — вам следует обратиться к специалистам по внутренней оптимизации сайта. Также важно и внешнее продвижение сайта, которое потребует у вас посидеть над изучением книг и видео-уроков, либо платить за это (дело в том, что внешнее продвижение не является разовым, и может длиться бесконечно). В итоге обращаясь за SEO-продвижением, они ваш сайт выведут на первую страницу, но через месяц или год (у всех по-разному и зависит от конкуренции) ваш сайт может опуститься на неопределенное количество строк, так как вы не одни пользуетесь услугами SEO-специалистов.
Достоинства и недостатки.
Плюс CMS за простую установку автономном режиме.
Лёгкая в освоении и удобная административная панель.
Поддерживает мультиязычность.
Постоянно обновляется, так как код в свободном доступе и Joomla вторая по популярности после Wordpress, а что популярнее, то и ломают, так как выгоднее. Также само обновление может стать проблемой из-за несовместимости ядра с модулями, которые могут не обновляться под обновления ядра. Если это случится, вам придется самим дорабатывать модули, либо возвращать прежнюю версию. Поэтому прежде чем делать обновления вам следует сохранить копию файлов сайта и базы данных. Иначе придется обращаться к технической поддержке вашей хостинговой компании и просить предоставить BackUp. В этом случае все изменения, что вы внесли в период между записью BackUpa на хостинге до вашей нужды вернуть сайт в рабочее состояние.
Удобна в использовании.
Возможно установить автономно, имеется русский язык, интерфейс понятен и прост — разобраться можно посидев часика три в изучении Административной панели. Очень легко настраивать тематические разделы по местам на сайте.
Главные преимущества Joomla:
- Оптимизирована под поисковики.
- Имеется 9 групп пользователей с разными правами доступа.
- Редактор для изменения дизайна и контента прямо со страницы сайта.
- Менеджер материалов, помогающий следить за реакцией посетителей на выложенную информацию на сайте.
- Движок имеет несколько возможностей отличающих его от других CMS - возможность общения с пользователями, режим отладки и быстрая загрузка страниц. Эти все "фишки" доступны по умолчанию, а если хотите дополнительных возможностей, вам нужно загрузить дополнительные модули
- Модули можно найти на официальном сайте или на других интернет-площадках. Их даже можно создавать самому, так как код свободный. CMS, как и другие движки полностью зависит от модулей влияющих на её функционал.
- Все плагины имеют свои настройки влияющие на функциональность. Благодаря им, есть возможность создавать сайты различных типов. Joomla создана из PHP и Javascript, что делает ее легкой в доработке недостающего функционала и можно найти множество уроков по освоению CMS.
- Эта CMS хорошо защищена от взломов. Регулярно приходят обновления защиты, но слабым местом все еще остаются плагины. Также могут встретиться надёжные плагины, но устаревшие (заброшенные разработчиком), а следовательно могут иметь уязвимости.
Внешний вид у Joomla может быть каким захотите - в интернете вы можете найти тысячи бесплатных тем и даже готовых сайтов благодаря чему CMS и пользуется популярностью. Многие компании по созданию сайтов не брезгуют пользоваться готовыми решениями.
Поисковая оптимизация (SEO)
Минимальные настройки по SEO вы можете сделать прямо с админки. Напишите название сайта, ключевые слова и описание, включите ЧПУ и переадресацию, включите индексацию.
Но эти манипуляции лишь помогут поисковой системе ввести вас в список сайтов. Если вы хотите попасть на первые страницы поисковиков — вам следует обратиться к специалистам по внутренней оптимизации сайта. Также важно и внешнее продвижение сайта, которое потребует у вас посидеть над изучением книг и видео-уроков, либо платить за это (дело в том, что внешнее продвижение не является разовым, и может длиться бесконечно). В итоге обращаясь за SEO-продвижением, они ваш сайт выведут на первую страницу, но через месяц или год (у всех по-разному и зависит от конкуренции) ваш сайт может опуститься на неопределенное количество строк, так как вы не одни пользуетесь услугами SEO-специалистов.
Достоинства и недостатки.
Плюс CMS за простую установку автономном режиме.
Лёгкая в освоении и удобная административная панель.
Поддерживает мультиязычность.
Постоянно обновляется, так как код в свободном доступе и Joomla вторая по популярности после Wordpress, а что популярнее, то и ломают, так как выгоднее. Также само обновление может стать проблемой из-за несовместимости ядра с модулями, которые могут не обновляться под обновления ядра. Если это случится, вам придется самим дорабатывать модули, либо возвращать прежнюю версию. Поэтому прежде чем делать обновления вам следует сохранить копию файлов сайта и базы данных. Иначе придется обращаться к технической поддержке вашей хостинговой компании и просить предоставить BackUp. В этом случае все изменения, что вы внесли в период между записью BackUpa на хостинге до вашей нужды вернуть сайт в рабочее состояние.
9
OpenCart CMS / Немного о OpenCart
« : 16 Июль 2019, 17:00:23 pm »
OpenCart это бесплатная CMS, родом из Гонконга. Разработана автором Daniel Kerr для самостоятельного и профессионального создания интернет магазина. На нее довольно легко найти документацию, помощь пользователей и разработчиков, так как OpenCart популярен не только за рубежом, но на территории Российской Федерации.
Русскоязычных программистов тысячи и найти специалиста по OpenCart не составит труда. Также вы всегда можете легко найти модули и готовые шаблоны.
OpenCart насыщен функционалом для успешной разработки интернет-магазина. В него входят баннер со спец. предложениями, годная навигация и еще много интересного. Современное оформление витрины, каталога и карточек товаров. Знать программирование для управления магазином не обязательно. В базовой версии всего один вариант дизайна. Исходный код у OpenCart открытый, а значит вы можете сверстать свой шаблон или менять функционал сайта.
Плюсы OpenCart
1. Лёгок в управлении.
2. Необычная структура сайта отличающаяся от других CMS.
3. Удобная форма заказа и корзины настроенная поэтапно, что не позволит вам запутаться.
4. В OpenCart интегрированы платёжные системы - PayPal и прочие системы не используемые у нас, но можно заказать модули поддерживающие наши платежные системы.
5. Большое количество расширений.
6. Резервное копирование Базы Данных с Административной панели.
Минусы OpenCart
1. При использовании бесплатных модулей и расширений вы можете найти различные недоработки или ошибки, которые придется исправлять.
2. Одна страница отражается по разным адресам, особенно если есть многоуровневая вложенность.
3. Платежные системы и доставки рассчитаны на зарубежные страны, поэтому придется помучиться с кодом устанавливая нужную вам платежку.
4. Неудобно устанавливать дополнения, модули, шаблоны.
6. Нельзя, без знания программирования, менять форму заказа товара.
Заключение
CMS OpenCart - это лёгкая в использовании и довольно приятная на вид система, но если вам нужно будет менять функционал или внешний вид сайта, вы попадете в водоворот проблем и глюков. Если вы из тех, кто пользуется тем, что есть, тогда это ваш движок.
Лично от себя не посоветовал бы никому. Даже если вам сделают хороший сайт на нём, вы когда захотите сделать какие либо доработки по сайту или усовершенствовать его, замучаетесь искать хорошего разработчика за малые деньги.
Русскоязычных программистов тысячи и найти специалиста по OpenCart не составит труда. Также вы всегда можете легко найти модули и готовые шаблоны.
OpenCart насыщен функционалом для успешной разработки интернет-магазина. В него входят баннер со спец. предложениями, годная навигация и еще много интересного. Современное оформление витрины, каталога и карточек товаров. Знать программирование для управления магазином не обязательно. В базовой версии всего один вариант дизайна. Исходный код у OpenCart открытый, а значит вы можете сверстать свой шаблон или менять функционал сайта.
Плюсы OpenCart
1. Лёгок в управлении.
2. Необычная структура сайта отличающаяся от других CMS.
3. Удобная форма заказа и корзины настроенная поэтапно, что не позволит вам запутаться.
4. В OpenCart интегрированы платёжные системы - PayPal и прочие системы не используемые у нас, но можно заказать модули поддерживающие наши платежные системы.
5. Большое количество расширений.
6. Резервное копирование Базы Данных с Административной панели.
Минусы OpenCart
1. При использовании бесплатных модулей и расширений вы можете найти различные недоработки или ошибки, которые придется исправлять.
2. Одна страница отражается по разным адресам, особенно если есть многоуровневая вложенность.
3. Платежные системы и доставки рассчитаны на зарубежные страны, поэтому придется помучиться с кодом устанавливая нужную вам платежку.
4. Неудобно устанавливать дополнения, модули, шаблоны.
6. Нельзя, без знания программирования, менять форму заказа товара.
Заключение
CMS OpenCart - это лёгкая в использовании и довольно приятная на вид система, но если вам нужно будет менять функционал или внешний вид сайта, вы попадете в водоворот проблем и глюков. Если вы из тех, кто пользуется тем, что есть, тогда это ваш движок.
Лично от себя не посоветовал бы никому. Даже если вам сделают хороший сайт на нём, вы когда захотите сделать какие либо доработки по сайту или усовершенствовать его, замучаетесь искать хорошего разработчика за малые деньги.
10
Drupal CMS / Немного о Drupal.
« : 16 Июль 2019, 13:09:00 pm »
Появление CMS
CMS Drupal уже больше 18 лет - создание движка началось в 2000 году голландским программистом - Дрис Бёйтартом . Он создатель и администратор этого чуда. Движок явился миру в 2001 год. Drupal с голландского переводится как "капля", что и является логотипом CMS.
Последняя версия Drupal 8 появилась в 2015 году и на сегодняшний день почти все модули были переписаны с Drupal 7 на Drupal 8 и далее продолжают пополняться сообществом разработчиков. Но Drupal 7 все еще является актуальной версией, так как восьмая версия создана на Symphony 2 и для программистов незнающих данного фреймворка, сложно будет разбираться с кодом.
Достоинства Drupal'a.
1. Доступный исходный код
Drupal это свободное программное обеспечение, что позволяет дорабатывать его и настраивать под свои нужды. Также ходят слухи, что CMS в открытом доступе лучше защищены от взломов, но это не точно.
2. Бесплатная платформа
На Drupal основное количество модулей (как и сам движок) бесплатно, что позволит вам найти любое решение под ваши нужды без проблем.
3. Гибкость
Drupal имеет гибкую архитектуру, что позволяет разработать на нем сайты разных направлений, от Сайтов-визиток до Торговых площадок.
4. Большое сообщество
У Drupala огромное сообщество разработчиков создающих все новые модули, обновления и прочее.
5. Модули
У Drupala огромное количество модулей позволяющих настроить его функционал, так как вам нужно. Он больше рассчитан на разработчиков, чем для пользователей в отличии от большинства других CMS, так как установка модуля подразумевает ее настройку под нужды пользователя.
6. Кэширование
Drupal имеет свою систему кэширования, а также дополнительные модули увеличивающие возможности по оптимизации сайта.
7. Хуки (hooks)
Хуки дают возможность совершенствовать данные при обработке и делать иные действия. Хуки привязаны к процедурным точкам, а не к объектам, что дает возможность менять функционал без перезаписи и внесения огромного кода.
8. Стандартизация
Разработчики создают модули в едином стиле, что позволяет легко разобраться в их коде.
Минусы Drupal
1. Сложность в изучении
Drupal предназначен для разработчиков и опытных пользователей. Несведущему пользователю будет сложно разобраться в нем и придется прочитать не одну статью или посмотреть видео урок, чтобы разобраться в CMS.
2. Сложный интерфейс
Поскольку Drupal имеет обширную базу функционала, управление им также разнообразно, что вызовет у новичка непонимание. Но на самом деле изучив интерфейс, вы поймете как он удобен.
3. Минимальный базовый набор
В новый установленный Drupal входит малое количество модулей, что не дает возможность создать желанный сайт. Для этого вам нужно установить нужные вам модули на движок отдельно с сайта Drupal.org.
Модули Drupal
Они нужны для расширения возможностей Drupal и их можно написать самому, либо скачать готовое решение . Их количество давно перевалило за 30.000 и продолжает расти соответственно нуждам.
Качайте модули только с Drupal.org, чтобы избежать проблем. На сайте есть модули подсвеченные зелёным - проверены и защищены, подсвеченные желтым - модули не прошедшие проверку, но также возможны к использованию.
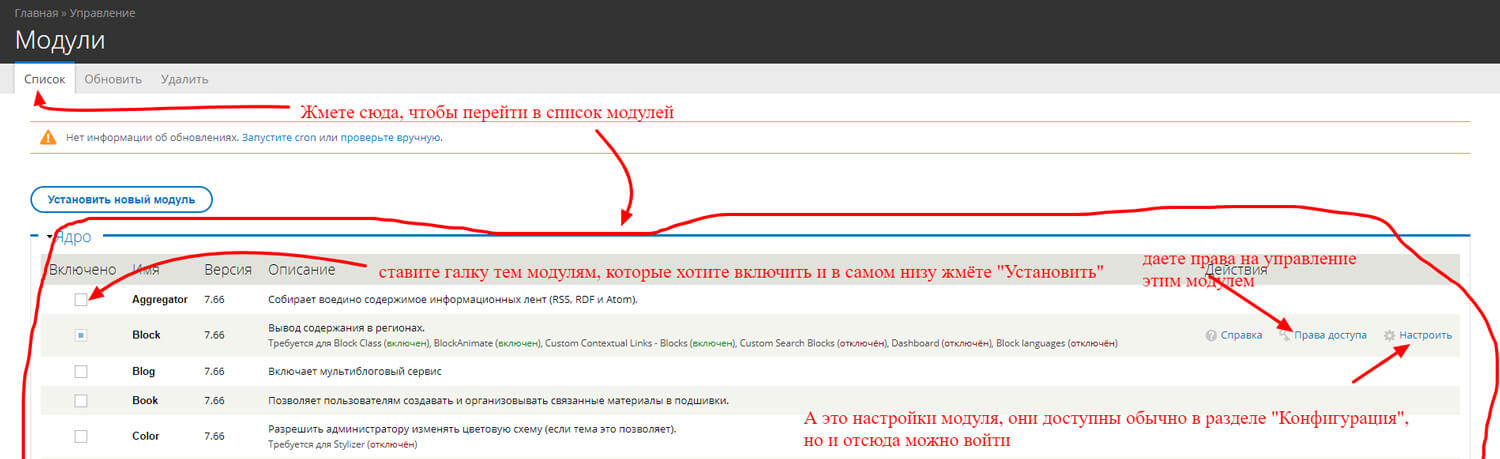
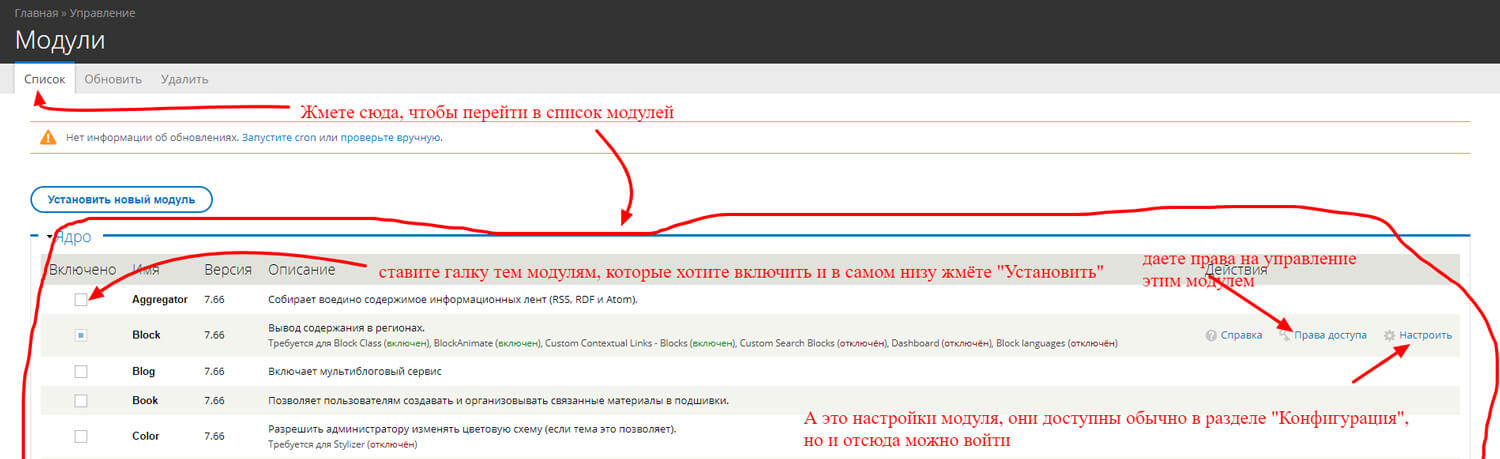
Как установить модуль
Для установки нужно сделать все как указано на изображении.




Drupal - это мощная CMS с огромными способами настройки. Не подойдет новичкам, но понравится умелым пользователям и программистам. Движок превосходно подойдет для сложных сайтов с неординарным функционалом.
CMS Drupal уже больше 18 лет - создание движка началось в 2000 году голландским программистом - Дрис Бёйтартом . Он создатель и администратор этого чуда. Движок явился миру в 2001 год. Drupal с голландского переводится как "капля", что и является логотипом CMS.
Последняя версия Drupal 8 появилась в 2015 году и на сегодняшний день почти все модули были переписаны с Drupal 7 на Drupal 8 и далее продолжают пополняться сообществом разработчиков. Но Drupal 7 все еще является актуальной версией, так как восьмая версия создана на Symphony 2 и для программистов незнающих данного фреймворка, сложно будет разбираться с кодом.
Достоинства Drupal'a.
1. Доступный исходный код
Drupal это свободное программное обеспечение, что позволяет дорабатывать его и настраивать под свои нужды. Также ходят слухи, что CMS в открытом доступе лучше защищены от взломов, но это не точно.
2. Бесплатная платформа
На Drupal основное количество модулей (как и сам движок) бесплатно, что позволит вам найти любое решение под ваши нужды без проблем.
3. Гибкость
Drupal имеет гибкую архитектуру, что позволяет разработать на нем сайты разных направлений, от Сайтов-визиток до Торговых площадок.
4. Большое сообщество
У Drupala огромное сообщество разработчиков создающих все новые модули, обновления и прочее.
5. Модули
У Drupala огромное количество модулей позволяющих настроить его функционал, так как вам нужно. Он больше рассчитан на разработчиков, чем для пользователей в отличии от большинства других CMS, так как установка модуля подразумевает ее настройку под нужды пользователя.
6. Кэширование
Drupal имеет свою систему кэширования, а также дополнительные модули увеличивающие возможности по оптимизации сайта.
7. Хуки (hooks)
Хуки дают возможность совершенствовать данные при обработке и делать иные действия. Хуки привязаны к процедурным точкам, а не к объектам, что дает возможность менять функционал без перезаписи и внесения огромного кода.
8. Стандартизация
Разработчики создают модули в едином стиле, что позволяет легко разобраться в их коде.
Минусы Drupal
1. Сложность в изучении
Drupal предназначен для разработчиков и опытных пользователей. Несведущему пользователю будет сложно разобраться в нем и придется прочитать не одну статью или посмотреть видео урок, чтобы разобраться в CMS.
2. Сложный интерфейс
Поскольку Drupal имеет обширную базу функционала, управление им также разнообразно, что вызовет у новичка непонимание. Но на самом деле изучив интерфейс, вы поймете как он удобен.
3. Минимальный базовый набор
В новый установленный Drupal входит малое количество модулей, что не дает возможность создать желанный сайт. Для этого вам нужно установить нужные вам модули на движок отдельно с сайта Drupal.org.
Модули Drupal
Они нужны для расширения возможностей Drupal и их можно написать самому, либо скачать готовое решение . Их количество давно перевалило за 30.000 и продолжает расти соответственно нуждам.
Качайте модули только с Drupal.org, чтобы избежать проблем. На сайте есть модули подсвеченные зелёным - проверены и защищены, подсвеченные желтым - модули не прошедшие проверку, но также возможны к использованию.
Как установить модуль
Для установки нужно сделать все как указано на изображении.




Drupal - это мощная CMS с огромными способами настройки. Не подойдет новичкам, но понравится умелым пользователям и программистам. Движок превосходно подойдет для сложных сайтов с неординарным функционалом.
11
О SSL-сертификатах / Типы SSL-сертификатов
« : 12 Июль 2019, 17:13:08 pm »
Существует 6 типов SSL-сертификатов:
Essential SSL - самый дешевый сертификат выдается на одно доменное имя и подтверждает ваше владение, но не проверяет ни вашу личность, ни компанию.
Instant SSL - этот сертификат уже подтверждает личность и данные компании в отличии от Essential SSL.
SGC SSL-сертификат - как Instant SSL, но с поддержкой 40-битного расширения предназначенного для старых Операционных систем и браузеров. Выдается на 1 домен и его поддомены.
WildCard - как Instant SSL, но выдается на 1 домен и его поддомены.
Extended Validation(EV) сертификат - этот сертификат доступен только юридическим лицам и проверяется владение доменом, регистрация, данные о легальной деятельности компании. Также требует подтверждения третьих лиц о подлинности владельца и еще предоставить много разных документов.
Регистрация обычно занимает от 10 до 14 дней, но может и затянуться. За такой сертификат готовьтесь платить миллионы долларов США.
После подключения в адресной строке появится рядом с замочком название вашей компании в зеленой строке (в последнее время заметил, не всегда в зелёной строке).
На картинке покажу вам три вида отображения SSL-сертификата в адресной строке:

Essential SSL - самый дешевый сертификат выдается на одно доменное имя и подтверждает ваше владение, но не проверяет ни вашу личность, ни компанию.
Instant SSL - этот сертификат уже подтверждает личность и данные компании в отличии от Essential SSL.
SGC SSL-сертификат - как Instant SSL, но с поддержкой 40-битного расширения предназначенного для старых Операционных систем и браузеров. Выдается на 1 домен и его поддомены.
WildCard - как Instant SSL, но выдается на 1 домен и его поддомены.
Extended Validation(EV) сертификат - этот сертификат доступен только юридическим лицам и проверяется владение доменом, регистрация, данные о легальной деятельности компании. Также требует подтверждения третьих лиц о подлинности владельца и еще предоставить много разных документов.
Регистрация обычно занимает от 10 до 14 дней, но может и затянуться. За такой сертификат готовьтесь платить миллионы долларов США.
После подключения в адресной строке появится рядом с замочком название вашей компании в зеленой строке (в последнее время заметил, не всегда в зелёной строке).
На картинке покажу вам три вида отображения SSL-сертификата в адресной строке:
- Ненадёжный SSL-сертификат
- Надежный SSL-сертификат
- Extended Validation сертификат

12
О SSL-сертификатах / Зачем нужны сертификаты?
« : 12 Июль 2019, 16:01:44 pm »Если вы видите в адресной строке http:// вместо https:// - это значит на этом сайте нет SSL-сертификата или его не подключили. О том как перейти с http на https вы можете узнать здесь.
SSL-сертификаты нужны для удостоверения подлинности компании, использующей сайт. Если вас обманут на сайте, вы всегда можете найти хозяина сайта узнав данные у центра сертификации. Также проверенные сертификаты стоят не дешево и ради мелкого мошенничества не будут устанавливать SSL-сертификат на сайт.
Сертификаты бывают:
1. Самоподписанные - сами выдали и сами подписали

2. Подписанный не доверенным центром сертификации - тот кто выдает сертификат не удостоен доверия.

3. И наконец подписанная проверенным Центром Сертификации

В общем первые 2 сертификата похожи и при попытке зайти на такой сайт браузеры обычно предупреждают, что сайт подозрительный (это еще может быть, если на сайте не перевели все http на https протоколы ).
Третий же сертификат говорит о серьёзности, надёжности и долголетии сайта. Что юридическое или физическое лицо, которому принадлежит сайт действительно существует и заботится о конфедициальности информации сайта.
На всех сайтах связанных с платежами и личной информацией должны быть SSL-сертификаты.
13
SMM-продвижение / Что такое SMM - продвижение?
« : 12 Июль 2019, 13:02:31 pm »
SMM - продвижение - это просто реклама в социальных сетях (Facebook, Twitter, Instagram у нас популярен стал также Telegram), а также на просторах интернета.
1) Рекламные баннеры - это реклама, которую постоянно мы стараемся блокировать в наших браузерах программами как AddBlock. Самые часто встречаемые из них баннеры от Google.
2) Видео реклама - когда вас рекламируют известные блогеры или вашу рекламу вставляют в видеоролик. Конечно же нужно договариваться с блогерами или владельцами сайтов, у которых большая аудитория подписчиков и конечно же не забывать о тематической составляющей (будет нелепо видеть у блогера ведущего канал о еде увидеть рекламу о туалетной бумаге).
3) Реклама в группах - это относится как раз к Facebook, Telegram и им подобным. По сути вы можете сами создать группу и выкладывать в ней новости о вашей компании или о ваших товарах. Также можете договориться с уже раскрученными группами, о рекламе вашей компании или продукции в их группах. У нас в стране популярна реклама на Facebook, группы рекламируют друг друга в Telegram.
4) Конкурсы - самый быстрый способ привлечь к себе внимание. Вы выкладываете пост с конкурсом - поставить лайк + сделать репост + написать комментарий, почему например вам нравится этот продукт или почему нравится пользоваться именно услугами нашей компании. Таким образом наберется много халявщиков и их друзей, которые познакомятся с вами и вашими услугами.
1) Рекламные баннеры - это реклама, которую постоянно мы стараемся блокировать в наших браузерах программами как AddBlock. Самые часто встречаемые из них баннеры от Google.
2) Видео реклама - когда вас рекламируют известные блогеры или вашу рекламу вставляют в видеоролик. Конечно же нужно договариваться с блогерами или владельцами сайтов, у которых большая аудитория подписчиков и конечно же не забывать о тематической составляющей (будет нелепо видеть у блогера ведущего канал о еде увидеть рекламу о туалетной бумаге).
3) Реклама в группах - это относится как раз к Facebook, Telegram и им подобным. По сути вы можете сами создать группу и выкладывать в ней новости о вашей компании или о ваших товарах. Также можете договориться с уже раскрученными группами, о рекламе вашей компании или продукции в их группах. У нас в стране популярна реклама на Facebook, группы рекламируют друг друга в Telegram.
4) Конкурсы - самый быстрый способ привлечь к себе внимание. Вы выкладываете пост с конкурсом - поставить лайк + сделать репост + написать комментарий, почему например вам нравится этот продукт или почему нравится пользоваться именно услугами нашей компании. Таким образом наберется много халявщиков и их друзей, которые познакомятся с вами и вашими услугами.
14
Продвижение сайта в поисковых системах / Настройка .htaccess для SEO
« : 09 Июль 2019, 12:35:33 pm »
Файл .htaccess работает только с сервером Apache. Выполняет множество полезных функций, которые описать займет не один день. Но в этой статье мы затронем правила необходимые для SEO-оптимизации.
1) Перенаправление с не безопасного протокола HTTP на безопасный протокол HTTPS. Работает только при наличии SSL-сертификата.
2) Далее у нас идет настройка "301 Redirect". Она поможет избежать дублирования страниц в поисковиках. Не каждый из пунктов нужно выполнять, а только те, что вам необходимы. Вполне может быть, что разработчики позаботились об этом всем на стадии разработки.
Первое - нам нужно склеить адрес без www на www либо наоборот, так как example.uz и www.example.uz для поисковиков две разных страницы и они будут дублированы.
Второе - убираем расширение .html с адресной строки, замечал такие адреса на CMS Joomla.
Третье - когда главная страница доступна по двум адресам, что недопустимо http://site.uz и http://site.uz/index.php - убираем index.php
Четвёртое - убираем параметры с url. Обычно это происходит при перелистывании страниц одной категории, например в http://site.uz/catalog?page=1 параметром является page=1.
Пятое - может вам и не понадобиться, если разработчики позаботились о ЧПУ ссылок до выхода сайта в продакшн или у вас новый сайт, который еще не продвинут в поисковиках. Это нужно для сайтов, которые уже занимают кое-какие значимые позиции, чтобы не потерять их при смене адреса.
Шестое - В том случае, когда вы меняете доменное имя, для поисковиков это совсем другой сайт получается. Для этого нам надо перенаправить с старого адреса сайта на новый.
3) Настройка перенаправления на шаблон страницы 404 и 500 ошибки. Допустим вы загрузили в папку http://vash-site/pages/errors/ ваш шаблон 404 ошибки "404.php". Получается ваш адрес 404 ошибки будет http://vash-site/pages/errors/404.php ,но нам нужен такой путь - http://vash-site/404.php
4) Кэширование изображений и различных файлов в браузере на определённый срок. Оно используется для мгновенной загрузки страницы и получения хороших результатов в инструментах для оптимизации сайтов - https://developers.google.com/speed/pagespeed/insights/
Не советуется использовать если вы ведете какие либо изменения на сайте (например изменяете уже написанную статью или цену товара) так как изменения не будут видны клиентам пока кэш не обновится, а для благоприятного эффекта в инструментах оптимизации сайтов следует кэшировать на срок от месяца и выше.
Вариант №1
Вариант №2
1) Перенаправление с не безопасного протокола HTTP на безопасный протокол HTTPS. Работает только при наличии SSL-сертификата.
Код: [Выделить]
RewriteEngine On #Подключает mod_rewrite для веб-сервера Apache. Пишется один раз.
RewriteCond %{HTTPS} off #Условие, если HTTPS отключен, то делаем правило ниже
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] #Если условие выше верно, применить это правило
2) Далее у нас идет настройка "301 Redirect". Она поможет избежать дублирования страниц в поисковиках. Не каждый из пунктов нужно выполнять, а только те, что вам необходимы. Вполне может быть, что разработчики позаботились об этом всем на стадии разработки.
Первое - нам нужно склеить адрес без www на www либо наоборот, так как example.uz и www.example.uz для поисковиков две разных страницы и они будут дублированы.
Код: [Выделить]
#С www на без www
RewriteEngine On #Если уже есть в .htaccess, пропускаем эту строчку
RewriteCond %{HTTP_HOST} ^www.vash-site\.uz$ [NC] #Если с www, выполняем правило ниже
RewriteRule ^(.*)$ http://vash-site.uz/$1 [R=301,L] #Если условие верно, выполняем это правило. Если у вас перенаправление с http на https - RewriteRule ^(.*)$ https://vash-site.uz/$1 [R=301,L]
Код: [Выделить]
#Если нет www, ставим www
RewriteEngine On #Если уже есть в .htaccess, пропускаем эту строчку
RewriteCond %{HTTP_HOST} ^vash-site\.uz$ [NC] #Если без www, выполняем правило ниже
RewriteRule ^(.*)$ http://www.vash-site.uz/$1 [R=301,L] #Если условие верно, выполняем это правило. Если у вас перенаправление с http на https - RewriteRule ^(.*)$ https://www.vash-site.uz/$1 [R=301,L]
Второе - убираем расширение .html с адресной строки, замечал такие адреса на CMS Joomla.
Код: [Выделить]
RewriteEngine On #Если есть, пропускам
RewriteRule ^(([^/]+/)*[^.]+)$ /$1.html [L]
Третье - когда главная страница доступна по двум адресам, что недопустимо http://site.uz и http://site.uz/index.php - убираем index.php
Код: [Выделить]
#Убираем index.php в URL
RewriteEngine On #Если есть, пропускаем
RewriteCond %{THE_REQUEST} ^{A-Z}[3,9]\ /index\.php\ HTTP/
RewriteRule ^index\.php$ http://vash-site.uz/ [R=301,L]
Код: [Выделить]
#Этот код ставит "/" в конце адресной строки
RewriteEngine On #Если есть, пропускаем
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [R=301,L]
#Этот код убирает "/" в конце адресной строки
RewriteEngine On #Если есть, пропускаем
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [L,R=301]
Четвёртое - убираем параметры с url. Обычно это происходит при перелистывании страниц одной категории, например в http://site.uz/catalog?page=1 параметром является page=1.
Код: [Выделить]
RewriteEngine On #Если есть, пропускаем
RewriteCond %{QUERY_STRING} page=1 #в вашем случае может быть не page=1, а что-то другое, вообще все что после знака "?" и есть параметр
RewriteRule ^index.php http://vash-site.uz/catalog? [R=301,L]
Пятое - может вам и не понадобиться, если разработчики позаботились о ЧПУ ссылок до выхода сайта в продакшн или у вас новый сайт, который еще не продвинут в поисковиках. Это нужно для сайтов, которые уже занимают кое-какие значимые позиции, чтобы не потерять их при смене адреса.
Код: [Выделить]
RewriteEngine On #Если есть, пропускаем
RewriteRule ^(.*)url.html$ http://vash-site.uz/new-url.html [R=301,L] #Вписываете свой измененный адрес
Шестое - В том случае, когда вы меняете доменное имя, для поисковиков это совсем другой сайт получается. Для этого нам надо перенаправить с старого адреса сайта на новый.
Код: [Выделить]
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.stariy-site\.uz$ [NC]
RewriteRule ^(.*)$ http://noviy-site.uz/$1 [L,R=301]
RewriteCond %{HTTP_HOST} ^stariy-site\.uz$ [NC]
RewriteRule ^(.*)$ http://noviy-site.uz/$1 [L,R=301]
3) Настройка перенаправления на шаблон страницы 404 и 500 ошибки. Допустим вы загрузили в папку http://vash-site/pages/errors/ ваш шаблон 404 ошибки "404.php". Получается ваш адрес 404 ошибки будет http://vash-site/pages/errors/404.php ,но нам нужен такой путь - http://vash-site/404.php
Код: [Выделить]
ErrorDocument 404 http://vash-site.uz/404/
ErrorDocument 500 http://vash-site.uz/500/
RewriteEngine On #Если есть, не пишем
RewriteCond %{REQUEST_URI} ^/404/$
RewriteRule ^(.*)$ /pages/errors/404.php [L]
RewriteCond %{REQUEST_URI} ^/500/$
RewriteRule ^(.*)$ /pages/errors/500.php [L]
4) Кэширование изображений и различных файлов в браузере на определённый срок. Оно используется для мгновенной загрузки страницы и получения хороших результатов в инструментах для оптимизации сайтов - https://developers.google.com/speed/pagespeed/insights/
Не советуется использовать если вы ведете какие либо изменения на сайте (например изменяете уже написанную статью или цену товара) так как изменения не будут видны клиентам пока кэш не обновится, а для благоприятного эффекта в инструментах оптимизации сайтов следует кэшировать на срок от месяца и выше.
Вариант №1
Код: [Выделить]
#Вы можете использовать для времени кэширования |second(s)|minute(s)|hour(s)|day(s)|week(s)|month(s)|yaer(s)
<IfModule mod_expires.c>
ExpiresActive On #Включаем кэширование
ExpiresDefault "access plus 2 days" #Задается время кэширования элементам, что не указаны ниже
ExpiresByType image/jpg "access plus 1 year" #здесь и ниже задается время кэширования определенного элемента
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-font-woff " access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType text/x-javascript "access plus 1 year"
ExpiresByType application/x-shockwave-flash "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
</IfModule>
Вариант №2
Код: [Выделить]
#Используется только если хостинг поддерживает Apache
#Время считается в секундах например max-age=60 это минута.
<IfModule mod_expires.c>
<filesMatch "\.(ico|flv|jpg|jpeg|png|gif|css|swf)$">
Header Set Cache-Control "max-age=2678000", public #Если не чувствительно ко времени используем "public"
</filesMatch>
<filesMatch "\.(html|htm)$">
Header Set Cache-Control "max-age=7200", private, must-revalidate #must-revalidate долго объяснять, Google вам в помощь
</filesMatch>
<filesMatch "\.(pdf)$">
Header Set Cache-Control "max-age=86400", public
</filesMatch>
<filesMatch "\.(js)$">
Header Set Cache-Control "max-age=2678000", private #Кэш используется для определенного пользователя отдельно при "private"
</filesMatch>
</IfModule>
15
Продвижение сайта в поисковых системах / Внутренняя поисковая оптимизация - SEO.
« : 08 Июль 2019, 18:08:48 pm »Внутренняя поисковая оптимизация SEO – это начальная стадия подготовки вашего сайта для выхода в свет. Без нее вам лучше не запускать сайт в продакшн, так как поисковики (Google, Yandex и прочие) возможно будут неправильно индексировать ваши страницы сайта или дадут вашему сайту маленький рейтинг, что никак не выведет его на первые страницы поисковых систем.
Внутренняя оптимизация включает в себя:
1) Правильно написанный код– это стадия разработки сайта, включающая в себя программирование и вёрстку. На этом этапе следует позаботиться как минимум о адаптивности сайта (подходящий для всех разрешений и девайсов), настроить ЧПУ (понятный пользователю URL адрес страницы), позаботиться о наличии технических тегов <meta=”[description][keywords]”> и <title>, а также позаботиться об отображении заголовка "H1" на каждой из страниц(в CMS эта функция обычно настроена по умолчанию)
2) Правильно заполненный контент– это уникальный текст и оптимизированные, желательно свои (не краденные с просторов интернета) изображения.
Уникальный текст – это орфографически правильно написанный материал без воды (часто повторяющиеся слова и бестолково использующиеся союзы – Как бы то ни было как-то раз…). Его уникальность должна быть на 90%+, которую вы можете проверить на любых сайтах, проверяющих на уникальность. Ссылка на один из сайтов - https://text.ru/
Оптимизированные изображения – конвертированные в меньший размер для более быстрой загрузки на сайте.
Достигается это за счёт:
А) Уменьшения размера изображения, но не рекомендуется этим баловаться, если оно и без того маленького размера (идеальный размер для сайта от 600 до 1000 пикселей).
Б) Уменьшение цветовой гаммы – например изображение содержит 1.000.000 цветов, но наш глаз на самом деле видит только цветов 10. Благодаря нашему несовершенному зрению можно уменьшить количество цветов в изображении, что никак не скажется на нашем восприятии. С этим также справляются многие онлайн конвертеры как - https://tinypng.com/
При заполнении контента, заголовок страницы всегда является тегом “H1” и стоит выше тегов “H2”, “H3” и так далее. Если “H2” стоит выше “H1” поисковик сначала считает “H2”, это неправильно, так как он ищет страницы по “H1”. Но если у вас на странице вообще нет “H1” заголовка, можете сразу браковать сайт, что вам сделали.
3) Наличие корректно настроенных файлов .htaccess, robots.txt и sitemap.xml.
Robots.txt отвечает за индексацию страниц вашего сайта.
.htaccess – нужен для применения определенных правил. Что касается оптимизации сайта, в этом файле нам нужно настроить кэширование файлов и изображений, перейти с протокола передачи гипертекста http на безопасный https, настроить перенаправление при ошибках как 404 или 301.
Sitemap.xml– по нашему «Карта Сайта» содержит в себе адреса страниц вашего сайта, которые следует проиндексировать поисковикам. Он генерируется либо с помощью плагинов или модулей автономно, либо на сайтах генераторах - https://www.xml-sitemaps.com/
4) Правильная перелинковка внутри сайта.
В нее входят различные «Меню», а также довольно часто можно встретить ссылки на важные страницы сайта в футере. Но самыми важными являются ссылки, заполненные в ваших статьях.
Страницы: [1] 2
